Django Custom Error Pages

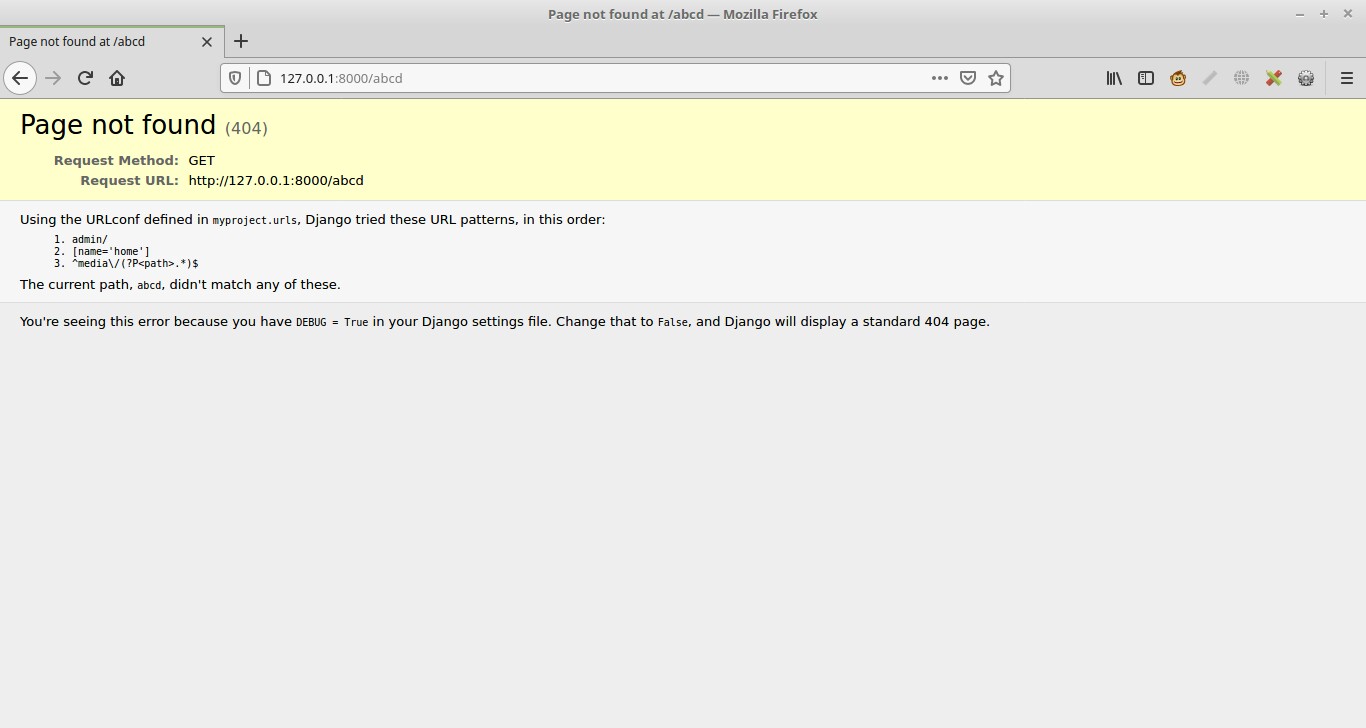
We are going to create a custom error page in this tutorial, if you have used Django before you must have come across 404 error pages that look like the image below
Now lets say you do not like this error page and you want to replace it with your own custom error page.
For us to achieve that , you need to create 404.html inside root template directory.
Inside the 404.html file you can create your custom 404 error message as shown below
{% extends 'base.html' %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-sm-8 offset-sm-2">
<h1> Page not found </h1>
<p class="my-3"> We could not find the page you are looking for </p>
</div>
</div>
</div>
{% endblock %}
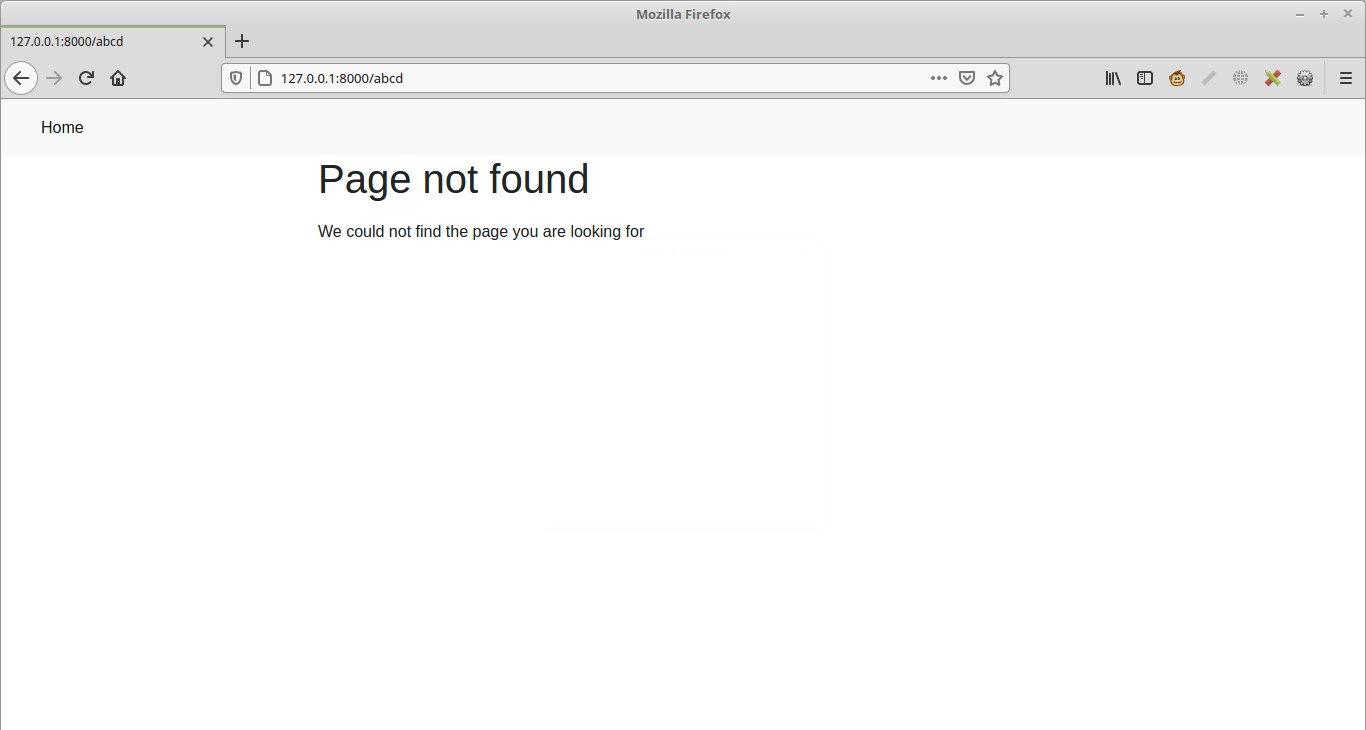
Now the last thing you need to do is set DEBUG = False in your settings.py file , Now the new 404 error page will be rendered instead of the default one as shown below.
You can also create custom pages for error 403 and 500.
GET SOURCE CODE BELOW
https://github.com/felix13/DjangoCustomErrorPage
RESOURCES
Header photo by Erik Mclean on unsplash
Keep Learning
- Python Django Web Scraping
- Django Custom Template Filter
- Django Translation To Different Languages Example